|
|||||||||||||||||||||||||||||||||||
![]()
|
PROGRAMMATION
SCRATCH Épreuve du brevet 2018 L'exercice
n°6 de l'épreuve de mathématique du Brevet des collèges de 2018 demandait
d'interpréter un programme Scratch. Occasion d'en
donner un corrigé suivi de la méthode pour élaborer un tel programme sur
votre ordinateur. |
|
|
|||
|
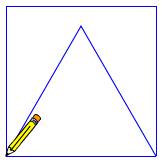
Programme
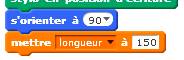
proposé à droite => L'expression
"s'orienter à 90" signifie que l'on s'oriente vers la droite. Note: 90
veut dire 90° Quelle
est la figure obtenue en exécutant ce programme? |
|
||
|
Remarques préliminaires sur ce programme |
Nous observons la
présence trois blocs:
|
||
|
Au départ, le crayon se positionne au centre de
la zone de dessin (x=0, y=0). Il est
orienté pour écrire vers la droite et l'unité de mesure "longueur"
est fixée à 150 pixels. Le programme carré
est exécuté: il répète quatre fois (pour quatre côtés) une progression
unitaire et tourne d'un quart de tour. Le crayon retrouve sa position de
départ. Le programme triangle
(équilatéral) prend le relais avec trois itérations et cette fois une
rotation de 120°. |
|
||
On vous
propose une suite à ce programme …
|
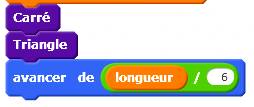
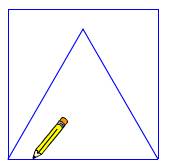
L'instruction
indiquée est ajoutée en fin de programme. Quelle
est la position du stylo après exécution ? En fin de dessin du triangle, après une rotation de
120°, le stylo est orienté à 90, donc vers la droite. Il va progresser de 150/6 = 25 pixels sur la ligne du bas du carré. |
|
|
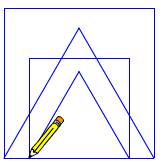
Pour
obtenir la figure indiquée, il faut modifier la longueur précisant la
longueur des nouveaux côtés. Quelle
est cette longueur? Il s'agit de la longueur initiale L = 150 dont on
retire 1/6 de chaque côté. La nouvelle longueur vaut: 4/6 de 150 = 100. La suite du programme est indiquée ci-contre. Le programme va dessiner le carré et le triangle,
mais avec une longueur de côté égale à 4/6 de L, soit 4/6 de 150 = 100. |
|
|
Parmi
les transformations suivantes: translation, homothétie, rotation, symétrie axial,
quelle est la transformation géométrique qui permet d'obtenir le petit carré
à partir du grand carré ? préciser le rapport de réduction. Quel
est le rapport entre les aires? |
On se souvient qu'homothétie
est un mot des maths qui veut dire: zoom ou agrandissement. Nous avons bien un carré plus petit que l'original, donc une
homothétie. La dimension du
côté est maintenant de 100 au lieu de 150, soit un rapport = 100/150 = 2/3 =
0,666… L'aire du carré est
égal à L², soit 100² pour le petit et 150² pour le second. Le rapport entre
les deux est: 100² / 150². En fait, c'est le carré du rapport des longueurs: (2/3)² = 4/9
=0,444… |
![]()
|
|
|||
|
Obtenir
le logiciel Scratch. |
|
||
|
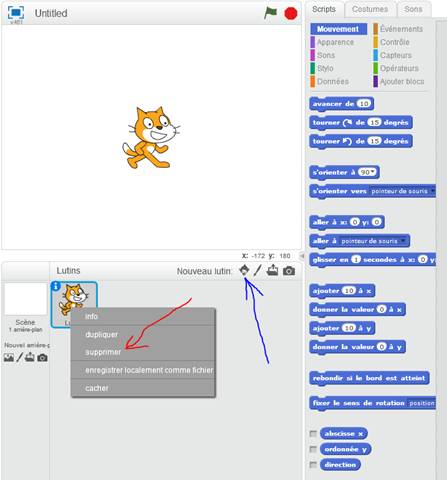
En
ouvrant le logiciel Scratch, vous avez ce type de page, avec le chat au
centre. Nous souhaitons le substituer par un crayon D'abord cliquez-droit avec la souris sur le chat
en bas pour avoir le menu contextuel indiqué. Cliquez "supprimer" (flèche rouge). Cliquez sur le lutin (flèche bleue) pour ouvrir la
bibliothèque des dessins de lutins (lutin est à prendre dans un sens très
large: objets) Choisir "choses", cliquez sur le crayon
(pencil) puis sur OK. |
|
||
|
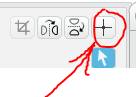
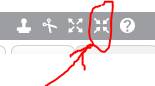
Mettre le crayon au centre en ouvrant l'onglet
"costumes" et en cliquant le bouton indiqué en rouge. Déplacez le croisillon sur la pointe du crayon. Cliquez sur le bouton de rétrécissement pour le
sélectionner et cliquez autant de fois que nécessaire pour obtenir un crayon
de la taille qui vous convient. Vous êtes prêt à dessiner les carrés et les
triangles. Repassez
en mode "Scripts". |
|
||
|
Saisissez
les éléments dans la palette en ayant choisi la bonne couleur pour reproduire
le modèle ci-contre.
|
|
|
|
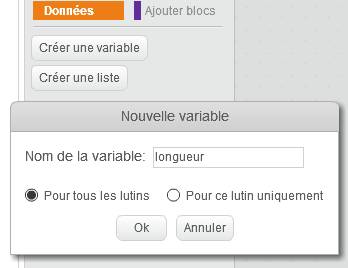
Création
de la variable "longueur"
C'est
fait, c'est simple! |
|
|
|
Nous
disposons d'une variable à laquelle nous donnerons la valeur que nous
souhaitons. Justement, donnons-lui la valeur 150. Note: la zone de travail s'étend de -240 à + 240 en
horizontal et -180 à + 180 en vertical |
|
|
|
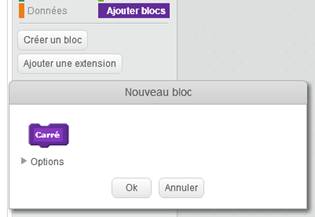
Création
du bloc "carré". Les programmeurs disent "procédure" ou
"sous-programme". Quant aux mathématiciens, ils diraient:
"fonction".
|
|
|
Recopiez
les instructions ci-contre.
Appelé avec une valeur dans longueur, le
programme dessine les quatre côtés et repasse la main au programme principal. |
|
|
Même mode
opératoire pour créer le bloc "Triangle". Cette fois les angles du triangle équilatéral
valent 60° et leur complément à 180° vaut 120°. |
|
|
Nous
avons terminé le programme complet. Vous
pouvez ajouter une temporisation pour ralentir l'exécution du dessin. Pour disposer de ce programme: >>> |
|
|
|
||
|
Il est
possible d'étoffer ce programme à loisir. Les
fonctions carrés et triangles sont utilisables autant de fois que l'on veut.
Ici, le dessin est reproduit quatre fois avec une réduction de 2/3 à chaque
fois. Toutes
les instructions ajoutées montrent comment gérer le crayon. En fin de
programme, on demande au crayon de sortir du dessin.
|
|
|
|
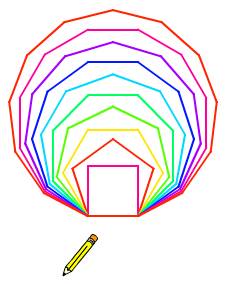
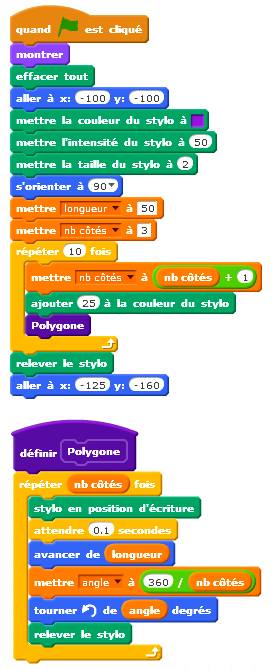
Programme
qui dessine des polygones. Sur le
même principe, au lieu de dessiner un polygone spécifique, il est possible de
faire un bloc polygone en précisant le nombre de côtés avant de l'appeler On
calcule l'angle dans le bloc en fonction du nombre de côtés. L'exécution
de ce programme donne ce dessin des polygones du carré au décagone.
Pour disposer de ce programme: >>> |
|
|
|
Vous
connaissez les commandes, la manipulation des variables, la définition des
blocs (programmes écrits une seule fois et utilisés à loisir). Tout
est laissé à votre créativité. Des
exemples de programmes sont disponibles via Internet. |
![]()
|
Retour |
|
|
Suite |
|
|
Sites |
|
|
Cette page |
![]()