|
|||||||||||||||||||||||||||||||||||||||||||||
![]()
|
Langage HTML Une introduction pour savoir
de quoi il retourne. |
|
|
|
|
|
|
|
|
|
|
Exemples <p> veut dire: ce qui suit est le texte d'un
nouveau paragraphe. <align="right"> veut dire: aligner (justifier) le texte
sur la droite. <title> annonce le titre du document
<head> annonce l'en-tête du document; <body> annonce le passage au corps du document.
</head> indique la fin de l'en-tête; </body> indique la fin du corps du document. |
|
|
|
|
|
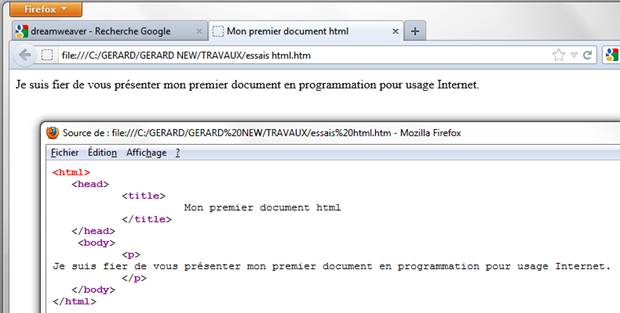
<html> <head> <title> Mon premier
document html </head> <body> <p> Je suis fier de vous présenter mon
premier document en programmation pour usage Internet. </p> </body> </html> |
|
|
|
|
|
Un éditeur comme les pros Le logiciel Notepad ++
est un logiciel libre (gratuit) spécialement conçu pour vous aider à
écrire votre code.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Format Au format .htm, le document est
enregistré en deux parties
Au format
.mht, le document
est enregistré sous un seul fichier. Inconvénient: certains explorateurs ne
savent pas les lire (Firefox). |
|
![]()
|
Suite |
|
|
Voir |
|
|
Livre |
|
|
Sites |
|
|
Cette page |
![]()